Share This Article
När det gäller e-postdesign finns både bra och dåliga exempel såväl som vissa återkommande mönster. Här går vi igenom några av dessa.
När det gäller e-postdesign finns både bra och dåliga exempel såväl som vissa återkommande mönster. Här går vi igenom några av dessa.
I generella ordalag är marknadsföring via e-post en strategi för distribution och annonsering som förlitar sig på e-postmeddelanden för att lansera reklamkampanjer eller skapa företagskontakter. Det kan finnas många mål med detta: Förbättra medvetenheten om ett varumärke, annonsera ett produkterbjudande eller bjuda in kunder till ett evenemang.
Men hur uppnår man allt detta? Det finns många faktorer och parametrar att överväga när man skapar en strategi för effektiv e-postmarknadsföring av nätbutiker. I dag kommer vi att prata om en viktig, visuell faktor i denna strategi: e-postmeddelandets design.
Här nedan delar vi med oss av några olika saker att tänka på när du tar fram en effektiv design och utformning av din e-post.
De viktigaste punkterna för design av e-post
Det finns inget perfekt sätt för att utforma e-postmeddelanden, men det finns definitivt ett antal användbara punkter att tänka på när du sätter igång:
- Vad är målet som du siktar mot med din e-postdesign?
- Hur uppfattar dina kunder ditt företag?
- Vilka mekanismer kommer de att använda för att öppna meddelandet? Vi kommer att förstå denna aspekt genom att analysera e-posten efter att den skickats.
När vi väl har övervägt dessa tre punkter, måste vi också fundera på de mer tekniska aspekterna som också de är involverade i utformningen av ett meddelande eller nyhetsbrev.
- Bredd och längd: Längden på e-postmeddelandet varierar beroende på hur mycket information du vill presentera i ditt nyhetsbrev. Standardbredden är cirka 600 px. Om denna bredd överskrids riskerar meddelandet att se sönderhackat ut när dina kunder ser det i sina brevlådor.
- Disposition av innehållet: Layouten av innehållet måste vara logiskt strukturerat och enkelt upplagd. Dessutom bör du tänka på meddelanden som bestående av moduler med information, som kan delas upp i kvadrater, rektangler och kolumner.
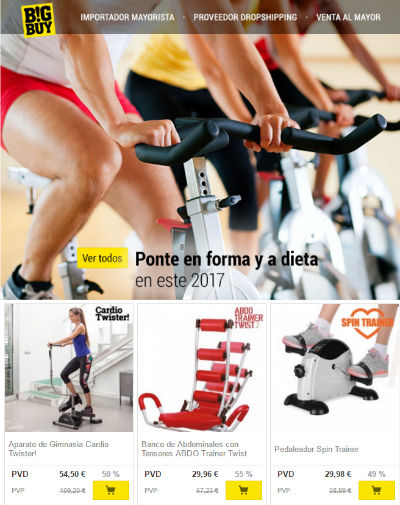
 I detta exempel, ett av BigBuys nyhetsbrev, kan du enkelt se “modulstrukturen” som vi syftade på i föregående punkt.
I detta exempel, ett av BigBuys nyhetsbrev, kan du enkelt se “modulstrukturen” som vi syftade på i föregående punkt.
- Allmänt innehåll: Följande saker bör alltid finnas med i en e-postdesign:
- Ämne: Din gateway. Även om det inte hänger ihop till 100 % med e-postdesign, är ämnesraden ytterst viktig för att säkerställa att dina kunder öppnar meddelandet och faktiskt ser designen som du har förberett. Det här inlägget ger dig tips på hur du kan välja ämnesrader, så att du kan lära dig grunderna i att skapa en perfekt “öppnare”.
- Sidhuvud: Kommunikationen måste vara konsekvent och dropshippingbutikens namn och logotyp måste alltid finnas med. De kan vara kompletterade med en rubrik eller bild som är specifik för ett särskild meddelande, men stilen måste alltid vara densamma.
- Sidfot: Lägg alltid in företagsinformationen som du vill få ut: adress, generell e-postadress, telefonnummer, sociala nätverk, länk till nätburiken och/eller en blogg (om du har en). Det absolut viktigaste är däremot möjligheten för användare att avsluta prenumerationen på nyhetsbrevet. Även om du inte vill att användare ska stryka sig från din databas, ger lagen dem rätt att göra så om de inte längre är intresserade av att ta emot din e-post.
- Länken “Se i webbläsare”: Detta är en enkel länk, ofta placerad i toppen, som öppnar samma e-postmeddelande i en webbläsare. Meningen med detta är att snabbt och enkelt lösa eventuella problem med att meddelandet inte visas som det ska eller att bilder inte laddas.
Hur du uppnår en effektiv e-postdesign
När du väl har lärt dig grunderna i en effektiv e-postdesign kommer kampanjens framgång att bygga på hur du arrangerar innehållet, så att det blir attraktivt och användbart för användaren.
Det finns lika många goda exempel som det finns e-postkampanjer, men vissa mönster återkommer ofta. Här går vi igenom några av dem.
- Använd tabeller för att presentera innehåll: Vissa e-posthanteringsprogram har redan integrerat denna funktion, till exempel Mailchimp. Om du däremot vill börja med att göra designen själv, bör du veta att regel nummer ett för att inte missa något innehåll är att använda sig av tabeller.
- Välj en enkel utformning: Generellt sett är ett enkelt meddelande ett framgångsrikt meddelande, av många anledningar. De anpassar sig lättare än komplexa utseenden till mobila enheter, inga e-postservrar kommer att ha problem med att visa dem, de undviker en mängd skräppostfilter (eftersom mycket skräppost innehåller starka färger och rörigt innehåll) och de låter användaren förstå fullt ut vad syftet med meddelandet är.
- Fundera ordentligt på din “Call to Action”, ett direkt tilltal där du berättar för användaren precis vad du vill ha av dem. Med detta är det lätt att övertala användare, speciellt de som handlar mycket på nätet. E-postdesignen kommer inte att vara lika effektiv om den liknar en produktkatalog utan meddelanden såsom “Passa på, erbjudandet gäller i 24 timmar” eller “Handla innan lagret är slut”.
- Använd övertalande bilder: Det kan verka uppenbart, men en nätbutiks produktbilder styr en stor del av den framtida försäljningen. Kom ihåg att dina kunder kommer att använda sig av bilden när de beslutar för eller emot produkten, så det gäller att e-postdesignen ser bra ut. Lägg självklart inte in alltför stora bilder om du vill att storleken på meddelandet ska hållas på en hanterbar nivå. Det bästa är att minska filstorleken (och inte den fysiska storleken) så mycket som möjligt. När du ser att den börjar bli pixlig, då räcker det.
Några dåliga exempel att lära av
Det finns självklart också en mängd dåliga exempel på e-postdesign. Här följer några av de vanligaste misstagen:
- Ej rekommenderade bilder: Även om de är på modet är GIF-bilder fortfarande inte rekommenderade till 100 %, eftersom de inte fungerar i alla e-postprogram. En användare som läser ditt meddelande på Gmail i en webbläsare kommer inte att ha några problem, men den som tittar på det i Office via skrivbordet kommer bara att se en stillbild.
- Överanvändning av bilder: Även om de drar uppmärksamhet till sig, innebär alltför många bilder att användaren får vänta länge på e-postmeddelandet och kanske till och med ger upp. Dessutom kan många e-postservrar blockera bilderna och bara visa ett tomt meddelande när din kund försöker titta på det (om de klickar på knappen “visa bilder”, som syns automatiskt, kommer de att kunna se dem utan problem, men det bästa är att inte riskera något).
- Andra misstag: I vår artikel vanliga misstag vid e-postmarknadsföring går vi igenom fler dåliga exempel. De hör inte alltid ihop med e-postdesign, men är fortfarande mycket intressanta om du vill utveckla en effektiv e-poststrategi.





 Contacto
Contacto