Existen temas en Shopify que permiten añadir textos en distintas secciones compatibles. Cada tema tiene sus propias secciones y las configuraciones y la posición de los elementos puede variar de uno a otro.
A continuación, le mostramos varios ejemplos de cómo modificar el texto y el banner de una sección del tema de la tienda Shopify (Tema Praga).
1. Personalizar tienda
Acceda al panel de control de la tienda, haga clic en la sección Tienda online > Temas y, sobre el tema activo, clique en Personalizar:
Acceda a la pantalla de configuración del tema, en la que podrá modificar la distribución y la apariencia de la tienda, ya sea modificando secciones, cambiando su posición o los elementos de cada sección.
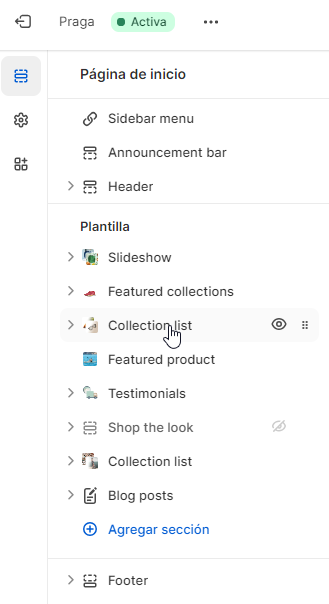
En la parte izquierda de la pantalla, se puede observar el listado de secciones que hay configuradas en el tema de la tienda.
Al hacer clic en cada sección, se puede acceder a la configuración de la misma, que variará en las distintas secciones y temas.
2. Añadir/cambiar el logo de la tienda
Si se accede, por ejemplo, a la sección Header de la tienda, se puede observar la siguiente configuración. Aquí se puede añadir/cambiar el logo de la tienda y enlazar uno de los menús disponibles.
3. Añadir/editar textos de banners
La sección SlideShow contiene configuración de visualización del Slideshow y, por otra parte, Contenido, que contiene cada uno de los elementos (banners) que forman parte del slide. Si abre uno de estos elementos, podrá comprobar la configuración que le permite realizar en cada slide:
En esta pantalla, encontrará varias opciones de texto que puede personalizar, como Sub-heading, Heading o Button Text. Dependiendo del tema, es posible que haya más campos disponibles. Si desea cambiar el banner, también puede hacerlo desde esta sección.
Si modifica alguno de estos campos, en la “preview” de la zona de la izquierda, podrá ver los cambios antes de hacer clic en Guardar.
Si ha realizado cambios, debe clicar en Guardar para que se reflejen en la tienda.




 Contacto
Contacto