En este artículo, le proporcionaremos instrucciones detalladas para instalar el menú en su tienda Shopify, así como para modificar, eliminar o añadir categorías dentro del mismo. Esto le permitirá ofrecer a sus clientes una experiencia de navegación intuitiva y atractiva.
1. Instalar la aplicación Qikify Smart menu
Para instalar la aplicación debe completar los siguientes pasos:
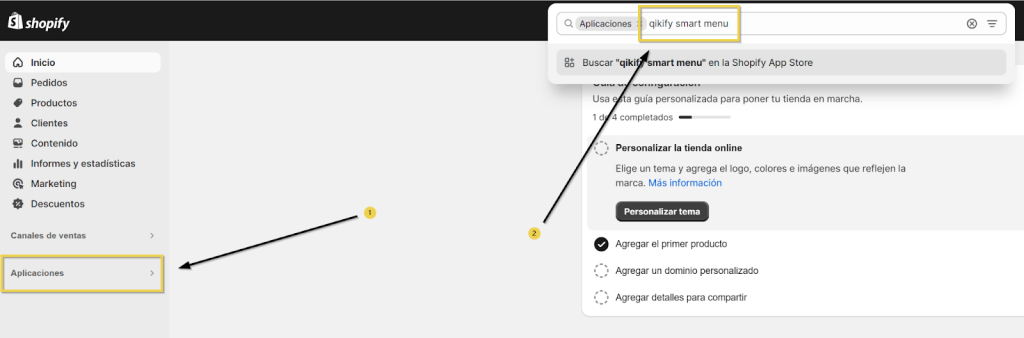
1. Diríjase al apartado Aplicaciones en su panel de control de Shopify. En el campo de búsqueda, escriba “Qikify Smart Menu” y presione “Enter”.
2. En los resultados de búsqueda, seleccione “Qikify Smart Menú” y haga clic en el botón “Instalar” para proceder con la instalación.
2. Añadir menú principal a su tienda
Una vez que la aplicación esté instalada, proceda a añadir el menú principal a su tienda. Para hacerlo, diríjase al último paso de configuración en su MIP. Allí, encontrará un código que incluye todas las categorías y subcategorías que ha seleccionado en el paso de Gestión del catálogo.

Cuando tenga el código copiado, vaya a la app Qikify en Shopify, busque el icono Importsituado en la parte inferior, haga clic en él, péguelo en el pop-up y clique en
y
.
Una vez hecho esto, ya tiene el menú de BigBuy listo.
Le saldrá la previsualización del menú, tal y como se aprecia en la imagen. En el paso 2 (step 2: Add & Design) tiene algunas opciones de ajustes estéticos como el posicionamiento horizontal o vertical del menú, añadir colores, etc.
Si tiene una tienda 360º y uno de nuestros temas, le recomendamos no hacer cambios en este campo para asegurarse de que el menú aparezca como debe en su tienda 360º, tanto en la versión de escritorio como en la móvil: (Step 2: Add & Design > Method to show Smart Menu > CSS Selector).
3. Modificar elementos del menú (+ video)
Ya sea su objetivo simplificar la estructura del menú, resaltar categorías específicas o ajustar la organización de su tienda para alinearse con sus objetivos comerciales, aquí encontrará instrucciones claras y fáciles de seguir.
Para modificar el menú principal de la tienda tiene que acceder al panel de administración de la tienda > Aplicaciones (1) y buscar la app “Qikify Smart Menú” (2). Haga clic en la app para acceder a ella.
En la pantalla principal, se distinguen tres zonas importantes:
- A la izquierda, la zona de creación y configuración del menú para la tienda. Desde esta zona puede configurar el orden y los elementos que desee que contenga el menú principal de su tienda.
- A la derecha, puede ver la previsualización (Preview) del menú.
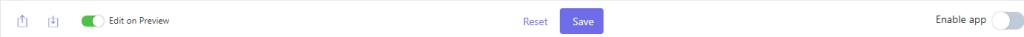
- En la parte inferior, encontrará diversos botones: importación, exportación, reinicio, guardado y activación de la app. Si desactiva el botón Enable App, el menú no se mostrará en su tienda y se mostrará el menú por defecto de Shopify o nada si no lo ha configurado.
Pasemos a examinar las 4 modificaciones básicas de las categorías: moverlas, eliminarlas, añadirlas y renombrarlas.
También puede ver este video donde mostramos paso a paso cómo mover categorías, eliminarlas, renombrarlas, crear nuevas y vincularlas con colecciones de su tienda Shopify.
Si necesita conocer todas las posibilidades de la App, le recomendamos visualizar el siguiente videotutorial de Qikify.
3.1 Añadir las categorías del menú
Para agregar una nueva categoría de menú, haga clic en el enlace Add a new menu y seleccione una de las opciones disponibles. Recomendamos usar el formato “Flyout” para vincular una categoría principal y agregar subcategorías. Solo necesita elegir un nombre y conectarlo a una de las categorías existentes (colecciones).
3.2 Mover las categorías del menú
Para “mover” alguno de los elementos del menú, tendrá que localizar el elemento que desee mover y hacer clic en la zona izquierda del recuadro al que pertenece, arrastrándolo a su vez a la zona deseada hasta que aparezca una guía de inserción de color azul que le indicará en qué posición pasaría a estar el elemento.
3.3 Eliminar las categorías del menú
Para eliminar un elemento del menú de su tienda, solo tendrá que posicionarse sobre el elemento que desee eliminar y, en los botones de acción que aparecerán en la parte derecha del elemento a eliminar, hacer clic en el botón de la papelera para eliminar este elemento del menú.
3.4 Renombrar las categorías del menú
En caso de que desee cambiar el nombre de la categoría o añadir algún elemento como un emoticono, simplemente debe hacer clic en el icono de lápiz para editar. Luego, puede modificar los campos que desee: título, enlace y otras configuraciones según sus preferencias.
Además, le sugerimos crear sus propias categorías utilizando el sistema de etiquetas. Esto le ayudará a organizar mejor sus productos. Puede encontrar instrucciones detalladas sobre cómo hacerlo en los siguientes enlaces de nuestro Centro de Ayuda:




 Contacto
Contacto